Ever wonder what the legal Accessibility or “ADA compliance” requirements are for Websites? This question is important because people with disabilities should have equal access to information. After working with numerous clients in government I’ve been facing this question more often so I decided to take a deeper dive. The short answer try the accessiBe’s Squarespace accessibility extension for your website, the longer answer? Read below.
What is ADA compliance for Websites?
The ADA (Americans with Disabilities Act) is a law put in place in 1990 to ensure that people with disabilities have equal access to information. Read more here.
Who does it apply to?
From my research I found that the ADA (Americans with Disabilities Act) requires specifically that “State and local governments must take steps to ensure that their communications with people with disabilities are as effective as their communications with others.” Considering most “information” is on websites now-a-days. So if you are a Government related organization or business, you should ensure your website is ADA compliant; the requirement seems pretty clear. For businesses outside of Government, I couldn’t find a clear requirement as it pertains to a website. Looking further online “adasitecompliance.com” states “Websites are not explicitly included in the Americans with Disabilities Act. However, as they are considered places of public accommodation, most sites people visit every day have to be ADA-compliant.” Many of the articles seem a bit vague and unclear to me on this requirement, but better safe than sorry right?
How to Integrate ADA compliance into your Website?
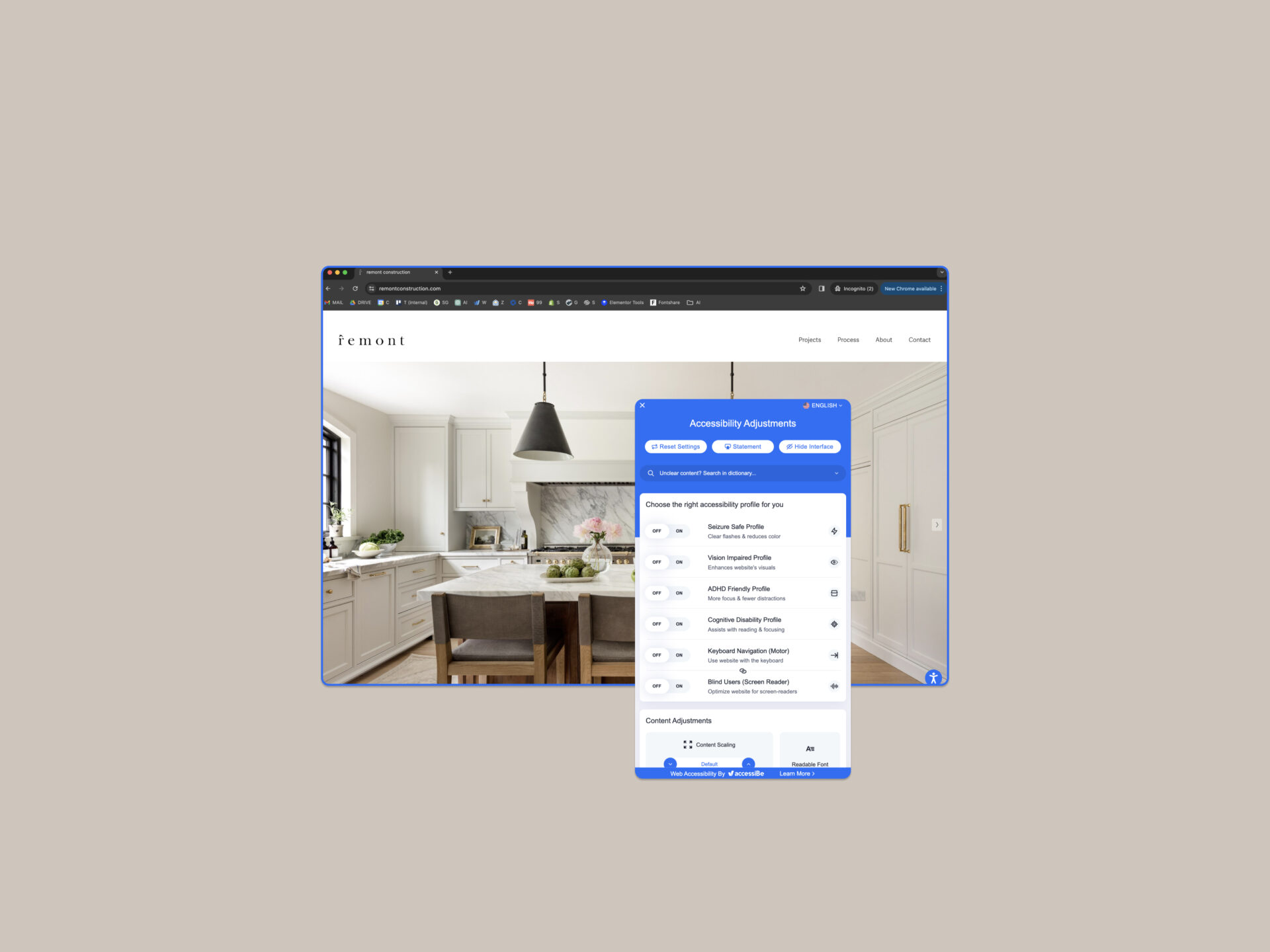
The best way to do this I found is by a really simple plugin called “accessiBe”. It’s a comprehensive tool designed to align websites with the Web Content Accessibility Guidelines (WCAG) and the Americans with Disabilities Act (ADA). It seamlessly integrates with various platforms like WordPress, Squarespace, Shopify, and more. Just copy and paste a simple code snippet before the closing body tag on your website—no complex installations or coding expertise required. You can modify the design details of this widget of how it appears on mobile and desktop. Just remember to copy the new code after you have made the design changes in the accessiBe backend. Once you’ve added your code, remember to test your website on mobile and desktop to ensure everything is working properly.
Squarespace installation guide here.
I found that accessiBe was the easiest route for ensuring Website ADA compliance.